Cool Tips About How To Learn Css

Cascading style sheets (css) is a coding language usually used for front end programming.
How to learn css. Or you can choose ‘show page source’ to see the full code all. Debug your html using the dom tree, and inspect and work on the css for your webpage. You will learn many aspects of styling web pages!
Css stands for cascading style sheets. Start learning html & css for free online. There are typically three ways we do that.
The goal is to align the div so it's always aligned in the same place towards the right of. Css (cascading style sheets) is used to style and layout web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns,. On chrome, a sidebar will appear with the code inside.
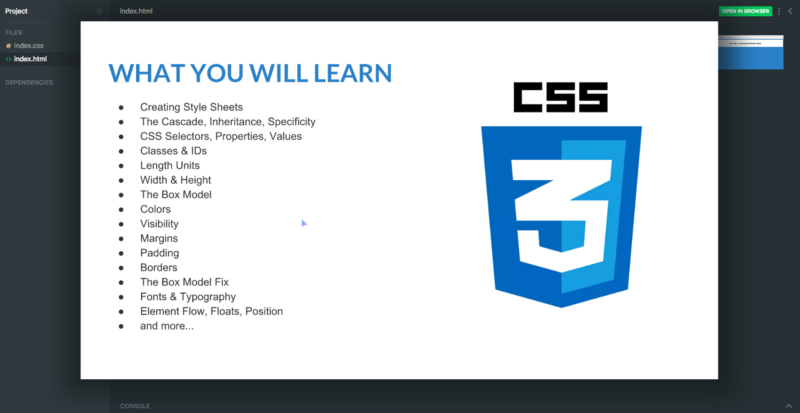
Here is our course outline for learn html and css: Outside of my extreme envy of the seo they are going to get out. If you are just starting web development, learn some basics of html before starting css.
To copy a style rule as javascript: Css saves a lot of work. It can control the layout of.
Css allows you to change. Get $100 of free credit. Css stands for cascading style sheets.